【思い出の1枚 の 作り方】その3(後編)@実家 [MFLイラスト動画]
遅くなってしまいましたが、それでは後編です。
2.重ねたモンスターのバックを透明にする。
ベースの上に重ねたレイヤを、モンスターだけ残して透明にします。
肝心なのはモンスターを上手く切り抜く事ですが、まずはザックリ不要な部分を消してしまいます。
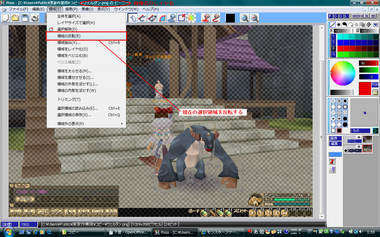
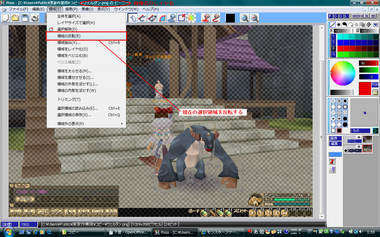
モンスターの周囲を領域選択したら、「領域の反転」。

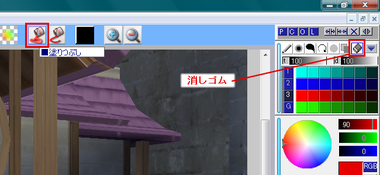
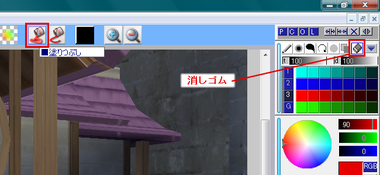
バックを消すレイヤがアクティブである事を確認の上、「消しゴム」で「塗りつぶし」。

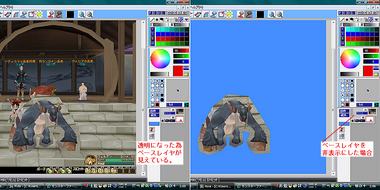
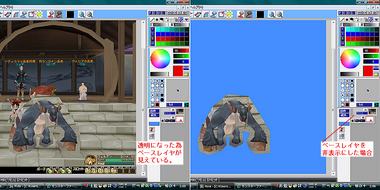
これでモンスター部分以外が透明になりました。

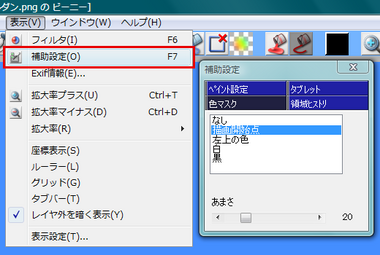
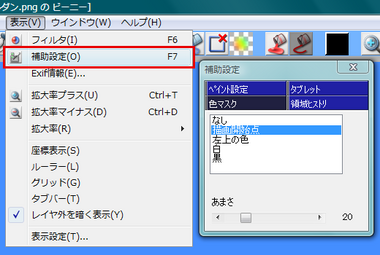
ここで「表示」から「補助設定」を開きます。(切り抜き作業が終わるまで開いたままで構いません)
「色マスク」の「描画開始点」を選択。

これは何かと言うと、描画(ドラッグ)の開始点と違う色はマスキング(保護)されている、と見なす機能です。
つまり、モンスターの背景から消しゴムを掛け始めれば、モンスターの体色は消されないで残る訳です。
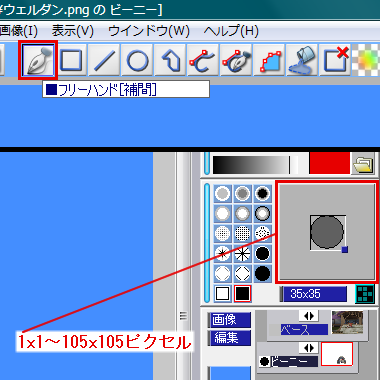
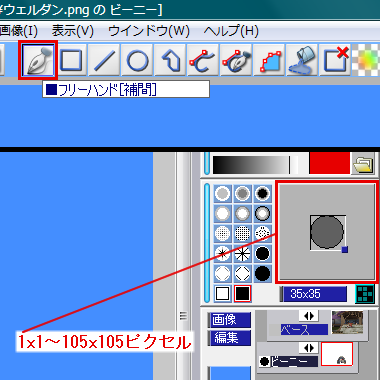
先程と同じ「消しゴム」を、今度は「フリーハンド」で使います。
ペンの太さはドラッグで広げられますので太目にして・・・

モンスターのちょっと外側から輪郭をなぞると、こんな具合。

開始位置(色)を何度か変えれば、簡単に切り抜いて行く事ができます。
ただ、モンスターの体色とバックの色が近いと、消しゴムが体の方に食い込んでしまう場合があります。

その時は、一旦「元に戻し」てから、色マスクの「あまさ」値を調節して下さい。
この値が小さい程、色の同異の判定が厳しくなります。
前項でモンスターの体色と近い背景色での撮影は避けた方が良いと言ったのは、この失敗を避ける為です。
どうしてもバックとモンスターの区別ができない部分がある時は、そこだけマスクではなく、細目のフリーハンドで慎重に切り抜いて下さい。
*
3.位置を調整。
バックの透明化が完了したら、配置です。
動かしたいモンスターを領域選択し、ベースレイヤを表示。
切り取り→貼り付けで、お好きな位置に動かして下さい。

こんな風に、重なった場所にも置けます。
*
あとはまた、この一連の作業を頭数分繰り返します。
できた画像を保存する時、Pixia標準のPXA形式では、他のソフトで扱えませんしブログ等にもUPできません。
しかしPNGやJPGで保存すると、自動的に全てのレイヤが結合され、1枚になってしまいます。
満足の行く物が完成したと思うまでは、修正の為にPXA形式も残しておいた方が良いかもしれません。
最後に、前項の「MSペイントでも頑張ればできない事はない」という件も説明しておきましょう。
これは第2回解説の応用・・・という程の事でもないのですが、要するにフリーハンドで上手く切り抜く事ができれば、同じように切り貼りで制作する事は可能です。
私は全くのフリーハンドでモンスター1頭を切り抜いた事は無いのですが、恐らく相当のリアル器用ステと忍耐が必要だと思われます。
*
文章自体は前項の半分程度なのですが、画像も多用した為、結構なボリュームになってしまいました・・・。
ちまちまと手の掛かった企画でしたが、自分としてはそれなりに達成感を感じています。
これで誰かの思い出作りに役立てたら良いなぁ、と思います。
そしてもしも、「写真の加工を依頼したい」という方がいらしたら、コメントから一声お掛け下さい。
ブログをお持ちでない方でもSSを受け渡しする方法はいろいろありますし、MFL終了後でも、素材となるSSさえ保存しておいて頂けば御用命を承れますので。
それでは以上で、第3回PixiaでBを作る方法、及び【思い出の1枚 の 作り方】は終了です。
御覧頂きありがとうございました!
2.重ねたモンスターのバックを透明にする。
ベースの上に重ねたレイヤを、モンスターだけ残して透明にします。
肝心なのはモンスターを上手く切り抜く事ですが、まずはザックリ不要な部分を消してしまいます。
モンスターの周囲を領域選択したら、「領域の反転」。

バックを消すレイヤがアクティブである事を確認の上、「消しゴム」で「塗りつぶし」。

これでモンスター部分以外が透明になりました。

ここで「表示」から「補助設定」を開きます。(切り抜き作業が終わるまで開いたままで構いません)
「色マスク」の「描画開始点」を選択。

これは何かと言うと、描画(ドラッグ)の開始点と違う色はマスキング(保護)されている、と見なす機能です。
つまり、モンスターの背景から消しゴムを掛け始めれば、モンスターの体色は消されないで残る訳です。
先程と同じ「消しゴム」を、今度は「フリーハンド」で使います。
ペンの太さはドラッグで広げられますので太目にして・・・

モンスターのちょっと外側から輪郭をなぞると、こんな具合。

開始位置(色)を何度か変えれば、簡単に切り抜いて行く事ができます。
ただ、モンスターの体色とバックの色が近いと、消しゴムが体の方に食い込んでしまう場合があります。

その時は、一旦「元に戻し」てから、色マスクの「あまさ」値を調節して下さい。
この値が小さい程、色の同異の判定が厳しくなります。
前項でモンスターの体色と近い背景色での撮影は避けた方が良いと言ったのは、この失敗を避ける為です。
どうしてもバックとモンスターの区別ができない部分がある時は、そこだけマスクではなく、細目のフリーハンドで慎重に切り抜いて下さい。
*
3.位置を調整。
バックの透明化が完了したら、配置です。
動かしたいモンスターを領域選択し、ベースレイヤを表示。
切り取り→貼り付けで、お好きな位置に動かして下さい。

こんな風に、重なった場所にも置けます。
*
あとはまた、この一連の作業を頭数分繰り返します。
できた画像を保存する時、Pixia標準のPXA形式では、他のソフトで扱えませんしブログ等にもUPできません。
しかしPNGやJPGで保存すると、自動的に全てのレイヤが結合され、1枚になってしまいます。
満足の行く物が完成したと思うまでは、修正の為にPXA形式も残しておいた方が良いかもしれません。
最後に、前項の「MSペイントでも頑張ればできない事はない」という件も説明しておきましょう。
これは第2回解説の応用・・・という程の事でもないのですが、要するにフリーハンドで上手く切り抜く事ができれば、同じように切り貼りで制作する事は可能です。
私は全くのフリーハンドでモンスター1頭を切り抜いた事は無いのですが、恐らく相当のリアル器用ステと忍耐が必要だと思われます。
*
文章自体は前項の半分程度なのですが、画像も多用した為、結構なボリュームになってしまいました・・・。
ちまちまと手の掛かった企画でしたが、自分としてはそれなりに達成感を感じています。
これで誰かの思い出作りに役立てたら良いなぁ、と思います。
そしてもしも、「写真の加工を依頼したい」という方がいらしたら、コメントから一声お掛け下さい。
ブログをお持ちでない方でもSSを受け渡しする方法はいろいろありますし、MFL終了後でも、素材となるSSさえ保存しておいて頂けば御用命を承れますので。
それでは以上で、第3回PixiaでBを作る方法、及び【思い出の1枚 の 作り方】は終了です。
御覧頂きありがとうございました!




コメント 0